Recent Posts
NPM hinter einem Proxy verwenden
Wenn in Windows NPM nicht will, dann kann es gut sein das man hinter einem Proxy ist und NPM den nicht kennt. Leider mag NPM auch die Umgebungsvariablen nicht und man muss den Proxy in der Config definieren: ```BASH npm config set proxy http://proxy:port npm config set https-proxy http://proxy:port ``` bzw ```BASH npm config set proxy http://user:pass@proxy:port ``` ... <a href="/Blog/ViewPosting/38/npm-hinter-einem-proxy-verwenden">(Weiterlesen)</a>
1/15/2024 12:09:23 PM by Chris 2107IP Change bei Contabo VPS und dann ist der Server offline
Bei Contabo habe ich die IP meines Servers ändern lassen und dann war der Server nicht mehr erreichbar. Das Problem war eine statische IP per Configfile. Die geänderte IP wurde für den Wechsel per DHCP dem VPS zugewiesen. Beim Aufsetzen des Server wurde die IP damals aber hart im OS per yaml hinterlegt. Durch den Konflikt war der Server nur noch über VNC zu erreichen, VNC kann (zumindest bei mir) aber keine Sonderzeichen. Da aber ja jedes Passwort nicht nur lang, sondern auch mit Sonderzeichen sein soll, musste ich auf [ALT-Codes](https://www.alt-codes.net/) zurück greifen. Mithilfe der ALT-Codes konnte ich mich dann per VNC einloggen, die [IP geprüft](https://linuxhandbook.com/find-ip-address/) und die Config finden in der die IP hinterlegt war. ``` BASH hostname -I sudo nano /etc/netplan/01-netcfg.yaml ``` In der [Config](https://linuxize.com/post/how-to-configure-static-ip-address-on-ubuntu-20-04/) war nun alles statisch definiert. Testweise habe ich dann alle Einstellungen auf AUTO gestellt, reboot gemacht, und dann ging wieder alles. ``` YAML network: version: 2 renderer: networkd ethernets: eth0: dhcp4: yes #match: # macaddress: 00:50:56:41:66:85 #addresses: # - 95.111.253.95/32 #- 2a02:c207:3006:7203:0000:0000:0000:0001/64 #gateway6: fe80::1 #routes: # - to: 0.0.0.0/0 # via: 95.111.240.1 # on-link: true #nameservers: # search: [ invalid ] ``` ... <a href="/Blog/ViewPosting/36/ip-change-bei-contabo-vps-und-dann-ist-der-server-offline">(Weiterlesen)</a>
9/7/2023 10:48:01 AM by Chris 2016Openhabian / Raspbian hat spontan kein Netzwerk mehr
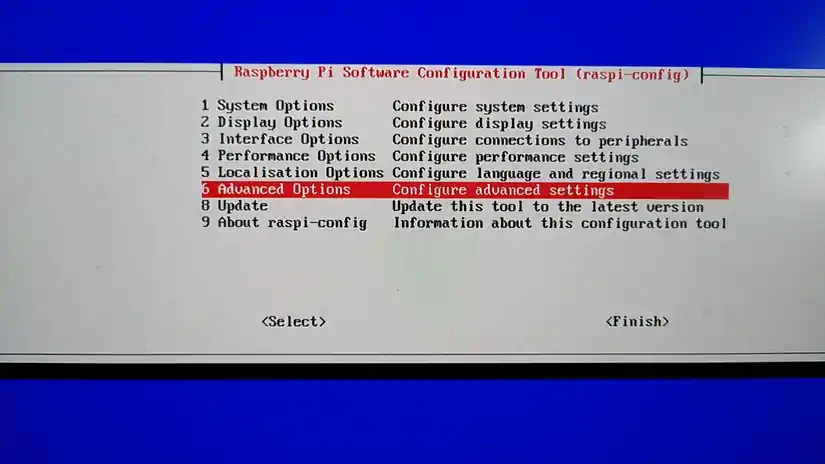
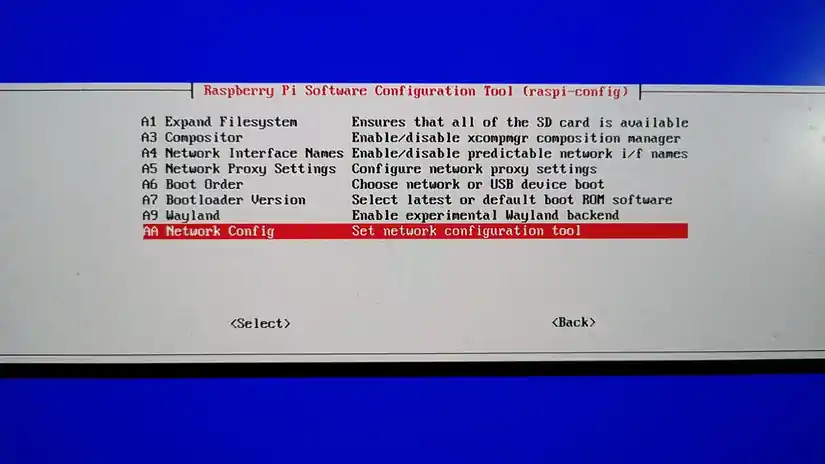
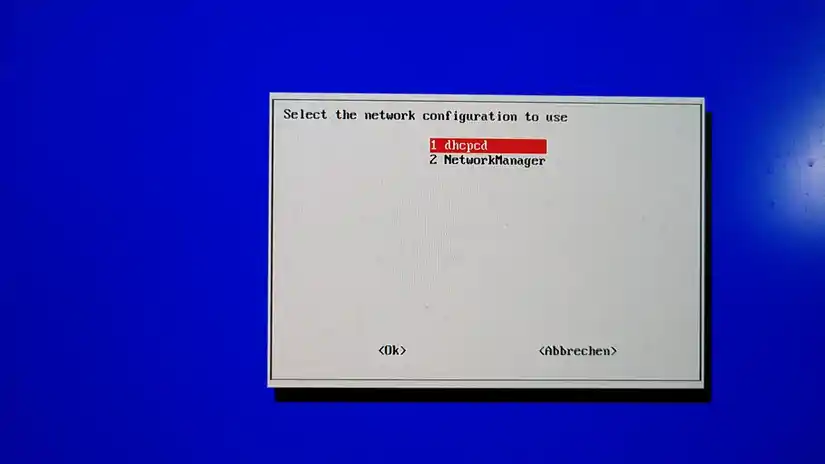
Meine Openhabian installation hatte nach ein wenig rumspielen kein Netzwerk mehr. Die Meldung die ich vom PI dazu bekommen habe war immer etwas in die Richtung "*there was an error running option s1 wireless lan*". Um den Fehler zu beheben müssen wir den PI an einen Monitor und eine Tastatur anschließen. Nach dem Starten gehen wir mit ``` BASH sudo raspi-config ``` in die Konfiguration auf "6 Advanced Options" gehen.  Dann auf "AA Network Config"  Und dort wählen wir dann "1 dhcpcd" aus  Nun ein neustart und alles läuft wieder
9/7/2023 10:26:35 AM by Chris 1698Syncthing synchronisiert nicht mit Android
Einmal prüfen ob der Ordner auf dem Handy auf **nur senden** steht, wenn ja, liegts wohl daran und man muss auf **senden und empfangen** wechseln.
8/16/2023 11:14:50 PM by Chris 1745Zigbee Birne per Zigbee2Mqtt in Openhab einbinden
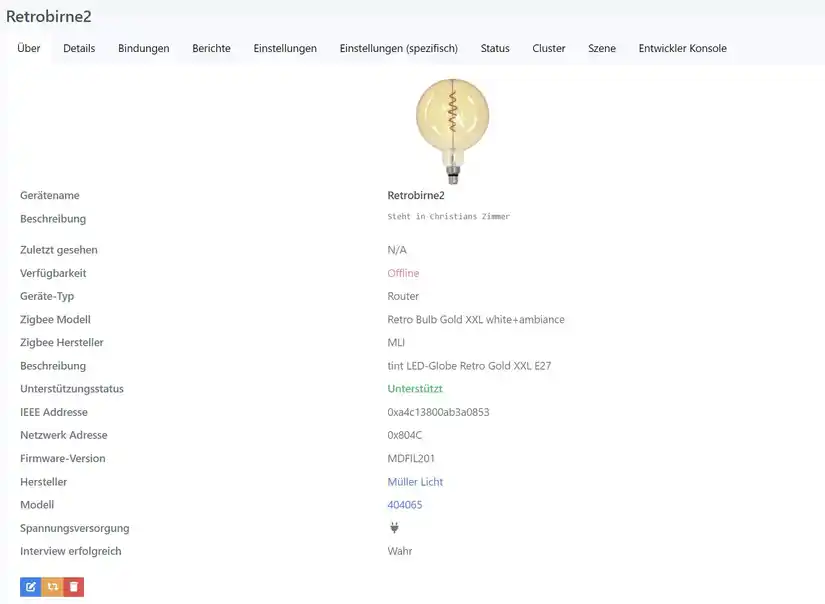
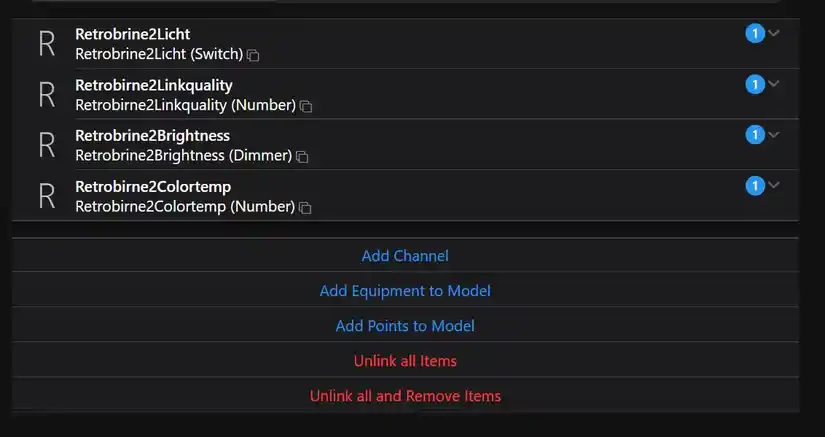
Die Birne muss in Zigbee2Mqtt eingebunden sein, siehe  Dann in Openhab ein Thing anlegen: 1. mqtt binding 2. generic mqtt thing 3. bridge = mqtt broker 4. thing erstellen 5. channels 6. add channel 7. mqtt state topic zigbee2mqtt/Retrobirne2 8. mqtt command topic zigbee2mqtt/Retrobirne2/set 9. costom on open value ON 10. costom off closed value OFF 11. show advanced 12. incoming value transformations JSONPATH:$.state Alternativ können / müssen die Channels per Hand angelegt werden. Das muss am Ende dann so aussehen  Die Werte wären für den Dimmer als Beispiel: * type: dimmer * state: zigbee2mqtt/Retrobirne2/brightness * command: zigbee2mqtt/Retrobirne2/set/brightness * min 0 * max 254
8/16/2023 11:06:04 PM by Chris 1809Letsencrypt SSL Zertifikat in MailCow hinterlegen
In der **mailcow.conf** ```BASH SKIP_LETS_ENCRYPT=y ``` einstellen. Danach alle Ordner aus ```BASH /opt/mailcow-dockerized/data/assets/ssl/ ``` löschen und den Certbot ausführen. Danach müssen die Daten kopiert werden. ```BASH cp /etc/letsencrypt/live/fineplanting.com/privkey.pem /opt/mailcow-dockerized/data/assets/ssl/key.pem cp /etc/letsencrypt/live/fineplanting.com/fullchain.pem /opt/mailcow-dockerized/data/assets/ssl/cert.pem ``` Und MailCow neu gestartet werden ```BASH docker-compose down && docker-compose up -d ``` ... <a href="/Blog/ViewPosting/32/letsencrypt-ssl-zertifikat-in-mailcow-hinterlegen">(Weiterlesen)</a>
8/16/2023 10:58:35 PM by Chris 2023Passwort für Root in GitLab / Docker zurücksetzen
``` BASH docker exec -it gitlab gitlab-rake "gitlab:password:reset[root]" ``` ... <a href="/Blog/ViewPosting/31/passwort-für-root-in-gitlab---docker-zurücksetzen">(Weiterlesen)</a>
8/16/2023 10:51:39 PM by Chris 2187Gitlab in Docker mit Subdomain / VirtualHost in Apache2
Zuerst legen wir uns einen VirtualHost in Apache an. ``` BASH <VirtualHost *:80> ServerName gitlab.cschmidt.eu ProxyPreserveHost on ProxyPreserveHost On ProxyRequests Off # allow for upgrading to websockets RewriteEngine On RewriteCond %{HTTP:Upgrade} =websocket [NC] RewriteRule ^/?(.*) ws://127.0.0.1:81/$1 [P,L] RewriteCond %{HTTP:Upgrade} !=websocket [NC] RewriteRule ^/(.*) http://127.0.0.1:81/$1 [P,L] ProxyPass "/" "http://127.0.0.1:81/" ProxyPassReverse "/" "http://127.0.0.1:81/" </VirtualHost> ``` Jetzt dran denken die Seite auch auf enable / a2ensite zu setzen. Danach richten wir uns den Container ein ``` BASH export GITLAB_HOME=/opt/gitlab sudo docker run --detach --hostname gitlab.cschmidt.eu --publish 445:443 --publish 82:80 --publish 24:22 --name gitlab --restart always --volume $GITLAB_HOME/config:/etc/gitlab --volume $GITLAB_HOME/logs:/var/log/gitlab --volume $GITLAB_HOME/data:/var/opt/gitlab --shm-size 256m gitlab/gitlab-ee:latest ``` nach ca 30min warten ``` BASH docker exec -it gitlab /bin/bash cat /etc/gitlab/initial_root_password ``` Dort steht dann das Passwort für den user root //hier in form von X+/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx= Nach dem Login erstmal "Sign-up enabled" deaktivieren für den privaten gebrauch und einen User und einen Access Token anlegen, ggf den Mainbranch auf unprotected stellen und das Repo einmal testen.
8/16/2023 10:49:06 PM by Chris 1682Gitlab in Docker mit Subdomain / VirtualHost in Apache2
Zuerst legen wir uns einen VirtualHost in Apache an. ``` BASH <VirtualHost *:80> ServerName gitlab.cschmidt.eu ProxyPreserveHost on ProxyPreserveHost On ProxyRequests Off # allow for upgrading to websockets RewriteEngine On RewriteCond %{HTTP:Upgrade} =websocket [NC] RewriteRule ^/?(.*) ws://127.0.0.1:81/$1 [P,L] RewriteCond %{HTTP:Upgrade} !=websocket [NC] RewriteRule ^/(.*) http://127.0.0.1:81/$1 [P,L] ProxyPass "/" "http://127.0.0.1:81/" ProxyPassReverse "/" "http://127.0.0.1:81/" </VirtualHost> ``` Jetzt dran denken die Seite auch auf enable / a2ensite zu setzen. Danach richten wir uns den Container ein ``` BASH export GITLAB_HOME=/opt/gitlab sudo docker run --detach --hostname gitlab.cschmidt.eu --publish 445:443 --publish 82:80 --publish 24:22 --name gitlab --restart always --volume $GITLAB_HOME/config:/etc/gitlab --volume $GITLAB_HOME/logs:/var/log/gitlab --volume $GITLAB_HOME/data:/var/opt/gitlab --shm-size 256m gitlab/gitlab-ee:latest ``` nach ca 30min warten ``` BASH docker exec -it gitlab /bin/bash cat /etc/gitlab/initial_root_password ``` Dort steht dann das Passwort für den user root //hier in form von X+/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx= Nach dem Login erstmal "Sign-up enabled" deaktivieren für den privaten gebrauch und einen User und einen Access Token anlegen, ggf den Mainbranch auf unprotected stellen und das Repo einmal testen.
8/16/2023 10:49:06 PM by Chris 1633Android 11 und Windows 10 Filetransfer geht nicht
Bei mir ging der Datentransfer vom Andorid 11 Handy (Fairphone 3) auf den PC (Windows 10) nicht. Die Lösung sah wie folgt aus: 1. Handy an den PC anschließen 2. Entiwcklermodus freischalten. Einstellungen -> Über das Telefon -> 7x Buildnummer drücken 3. Einstellungen -> System -> Entwickleroptionen -> Entwickleroptionen verwenden 4. Über die Leiste auf "USB Datentransfer" klicken und Datentransfer auswählen 5. In Windows 10 den Gerätemanager öffnen und nach "Acer Gerät -> Acer Composite ADB Interface" suchen. Hier Rechtsklick, Treiber updaten, suche nach lokalen Treibern, Liste anzeigen und dort dann "ADB Device" auswählen. Nun sollte das Handy im Arbeitsplatz auftauchen
8/11/2023 2:43:55 PM by Chris 1688Visual Studio findet Unittests nicht
Wenn Unittests nicht gefunden oder ausgeführt werden, kann es helfen, in der SLN die Eigenschaften zu öffnen und dann unter Konfiguration zu prüfen, ob "Erstellen" beim Testprojekt aktiv ist. Ist das der Fall, über NuGet MsTest und den TestAdapter neu installieren.
7/13/2023 10:44:19 AM by Chris 1745ESPTool.py PermissionError 13
Ich wollte mir einen D1 Mini mit Tasmota bespielen und hab immer wieder diesen Fehler bekommen: ``` esptool.py v3.0 Serial port COM5 A fatal esptool.py error occurred: Cannot configure port, something went wrong. Original message: PermissionError(13, 'Ein an das System angeschlossenes Gerät funktioniert nicht.', None, 31 ``` Das Problem war ein zu neuer CH340 / CH341 Treiber für Windows 10. Die Version 3.8 ging nicht, mit der 3.5 war wieder alles okay. Download bei [Archive.org](https://web.archive.org/web/20211129002033/http://www.wch-ic.com/downloads/CH341SER_EXE.html)
5/21/2023 12:34:01 PM by Chris 2200Linux Festplattenzugriff unter Windows
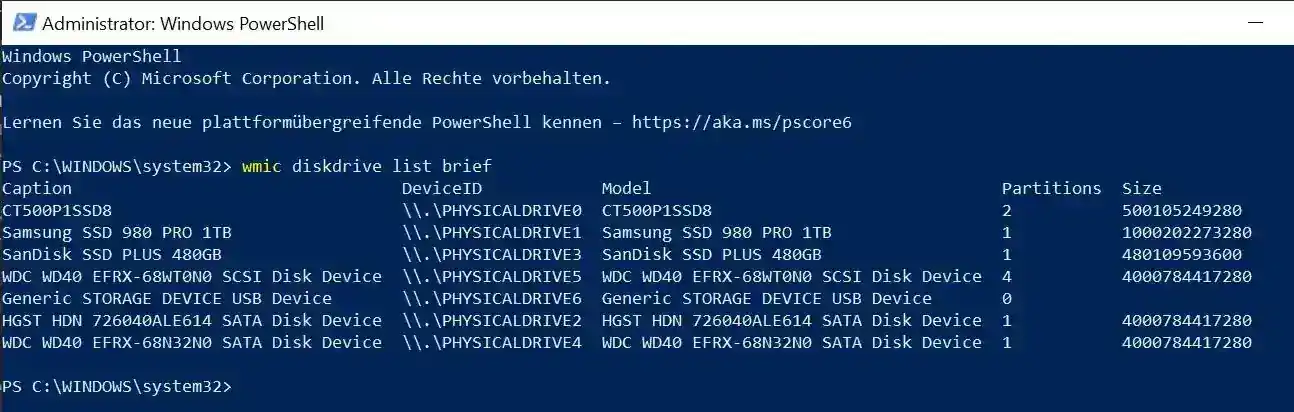
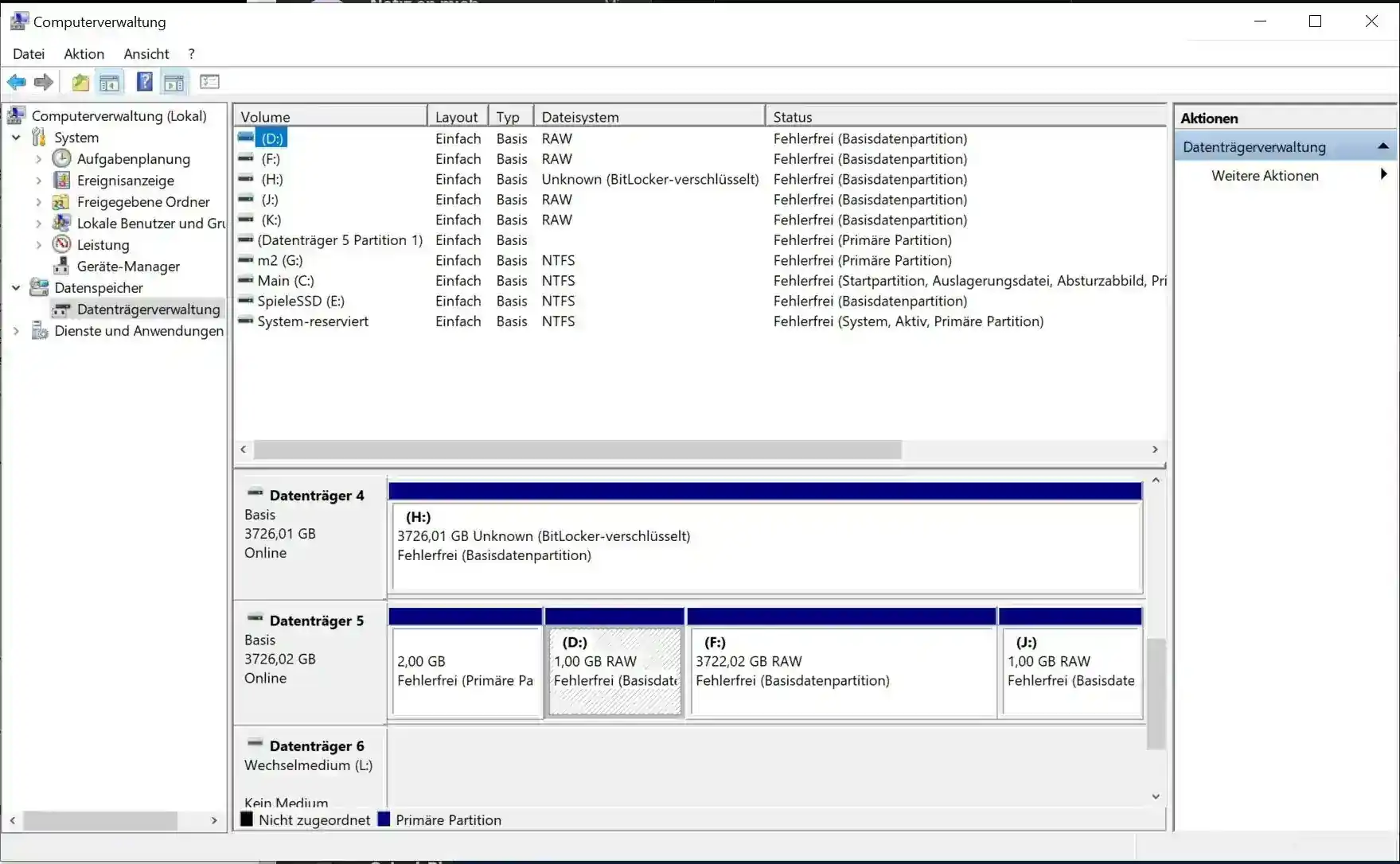
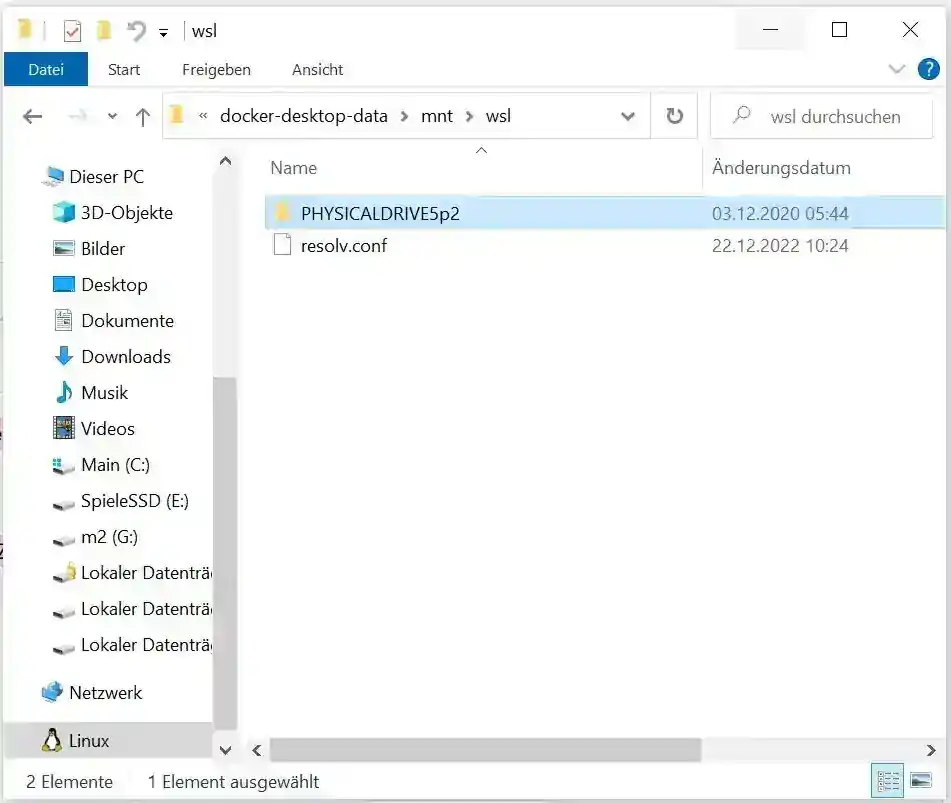
Unter Windows kann man mit WSL Festplatten mit Linuxdateisystemen einbinden und auslesen. Zuerst die Powershell als Admin starten und dann folgende Befehle ausführen ``` PS wmic diskdrive list brief ```  Hier nun die entsprechende Festplatte raussuchen. Für mich ist das "\\.\PHYSICALDRIVE" Dann in der Computerverwaltung die Patition raussuchen. Die Nummerierung beginnt bei 0. Für mich ist es die dritte Patition, also Patition 2 von 0 aus.  Nun einmal WSL updaten und dann mouten ``` PS wsl.exe --update wsl --mount \\.\PHYSICALDRIVE5 --partition 2 ```  Wenn man fertig ist das detatchen nicht vergessen. ``` PS wsl.exe --unmount \\.\PHYSICALDRIVE5 ```
12/22/2022 10:26:57 AM by Chris 1835SEO Urls
SEO Urls in ASP.NET Core sind extrem simpel, alles was man braucht ist eine Route an der Action. Bei Interesse kann man die URL auch auswerten, muss man aber nicht. ``` C# [Route("/Blog/ViewPosting/{id}")] [Route("/Blog/ViewPosting/{id}/{title}")] public IActionResult ViewPosting(int id) { [...] return View(posting); } ``` ... <a href="/Blog/ViewPosting/19/seo-urls">(Weiterlesen)</a>
12/21/2022 5:16:40 PM by Chris 1839Caching in ASP.NET Core
Quellen: * https://andrewlock.net/adding-cache-control-headers-to-static-files-in-asp-net-core/ * https://learn.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-7.0 * https://stackoverflow.com/questions/37706370/how-to-cache-css-js-or-images-files-to-asp-net-core Heute hab ich ein wenig Caching in den Blog eingebaut, als Inspiration hatte ich die Links oben. Zuerst wird die Program.cs angepasst ``` csharp var builder = WebApplication.CreateBuilder(args); builder.Services.AddResponseCaching(); var app = builder.Build(); app.UseStaticFiles(new StaticFileOptions { OnPrepareResponse = ctx => { string path = ctx.File.Name.ToLower(); if (path.EndsWith(".css") || path.EndsWith(".js") || path.EndsWith(".gif") || path.EndsWith(".jpg") || path.EndsWith(".png") || path.EndsWith(".ico") || path.EndsWith(".woff2") || path.Contains("/blog/getimage/")) { var maxAge = new TimeSpan(7, 0, 0, 0); ctx.Context.Response.Headers.Append("Cache-Control", "max-age=" + maxAge.TotalSeconds.ToString("0")); } else { //Request for views fall here. ctx.Context.Response.Headers.Append("Cache-Control", "no-cache"); ctx.Context.Response.Headers.Append("Cache-Control", "private, no-store"); } } }); ``` Und nun pass wir wir noch die GetImage Funktion an ``` csha ``` ... <a href="/Blog/ViewPosting/17/caching-in-asp.net-core">(Weiterlesen)</a>
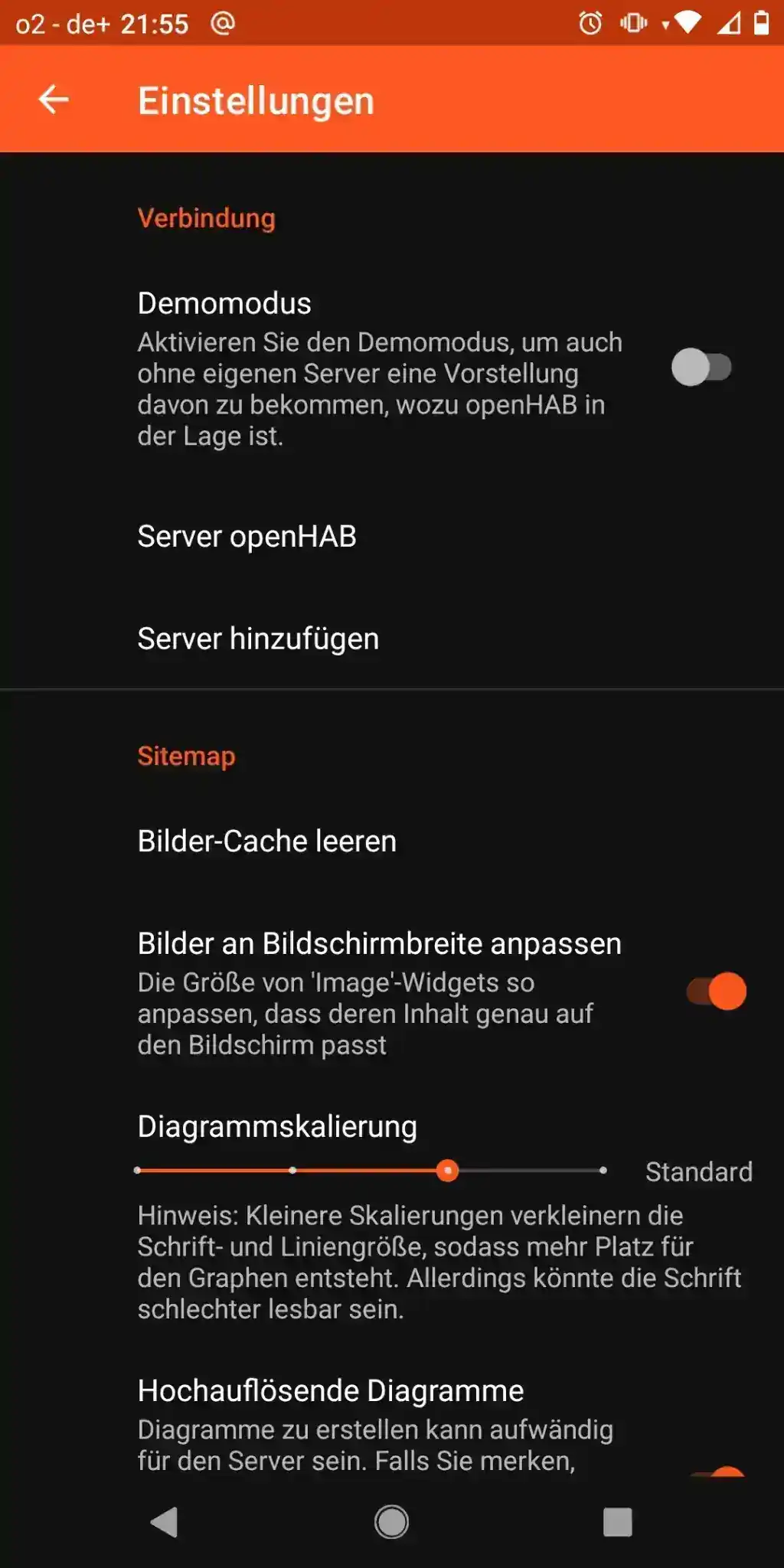
12/21/2022 5:09:18 PM by Chris 2231Openhab App auf Android einrichten
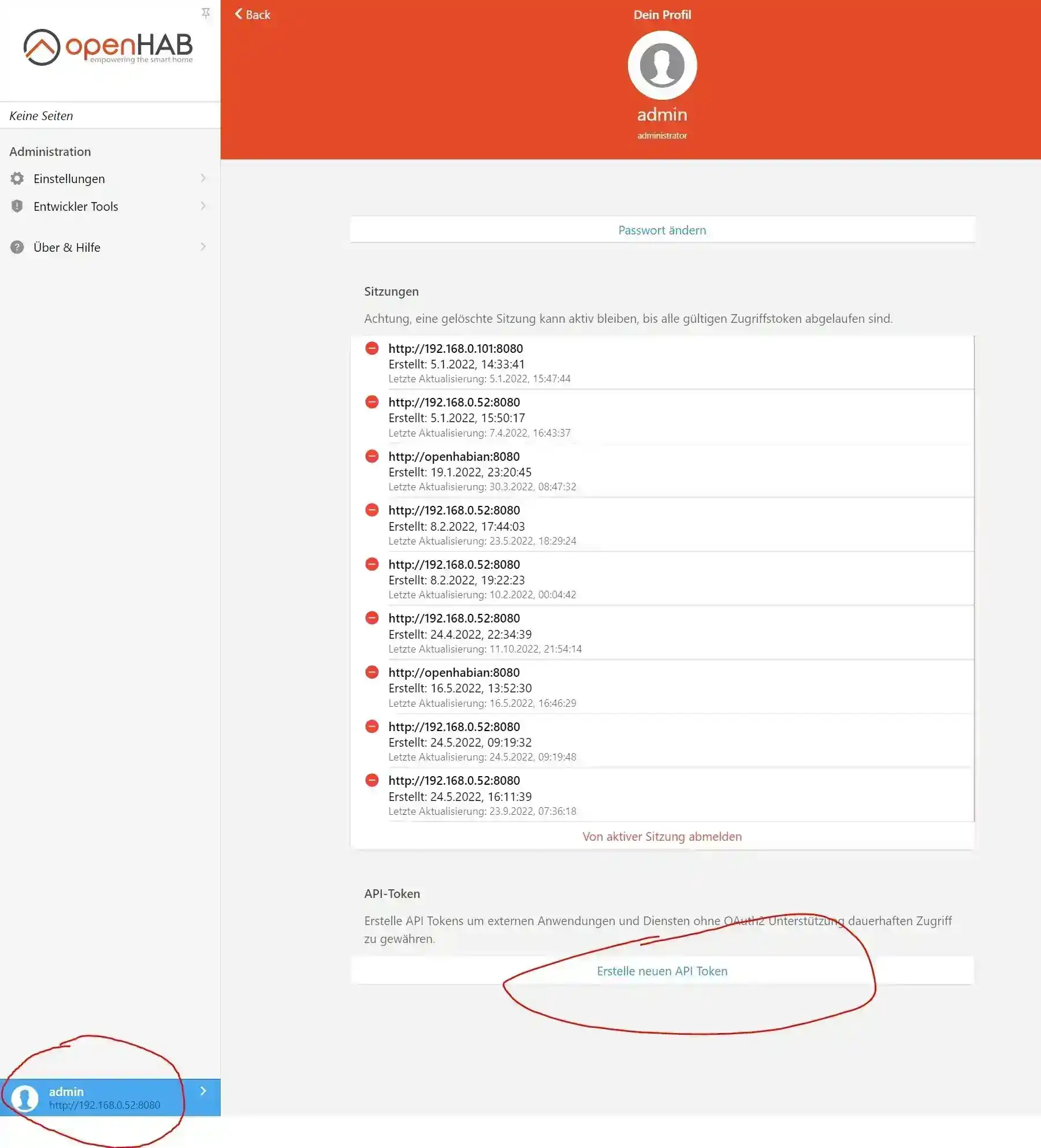
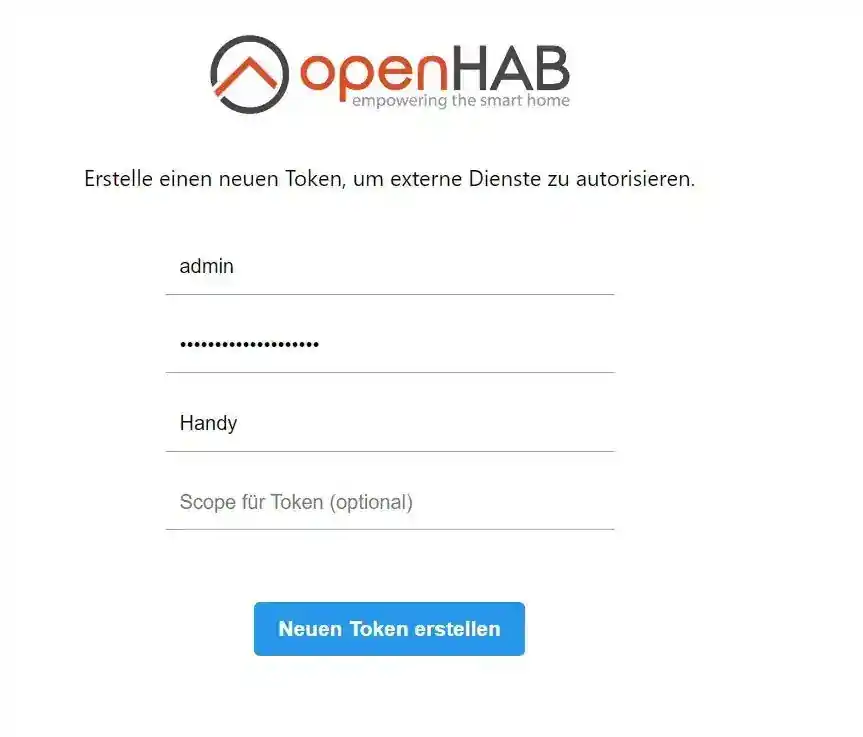
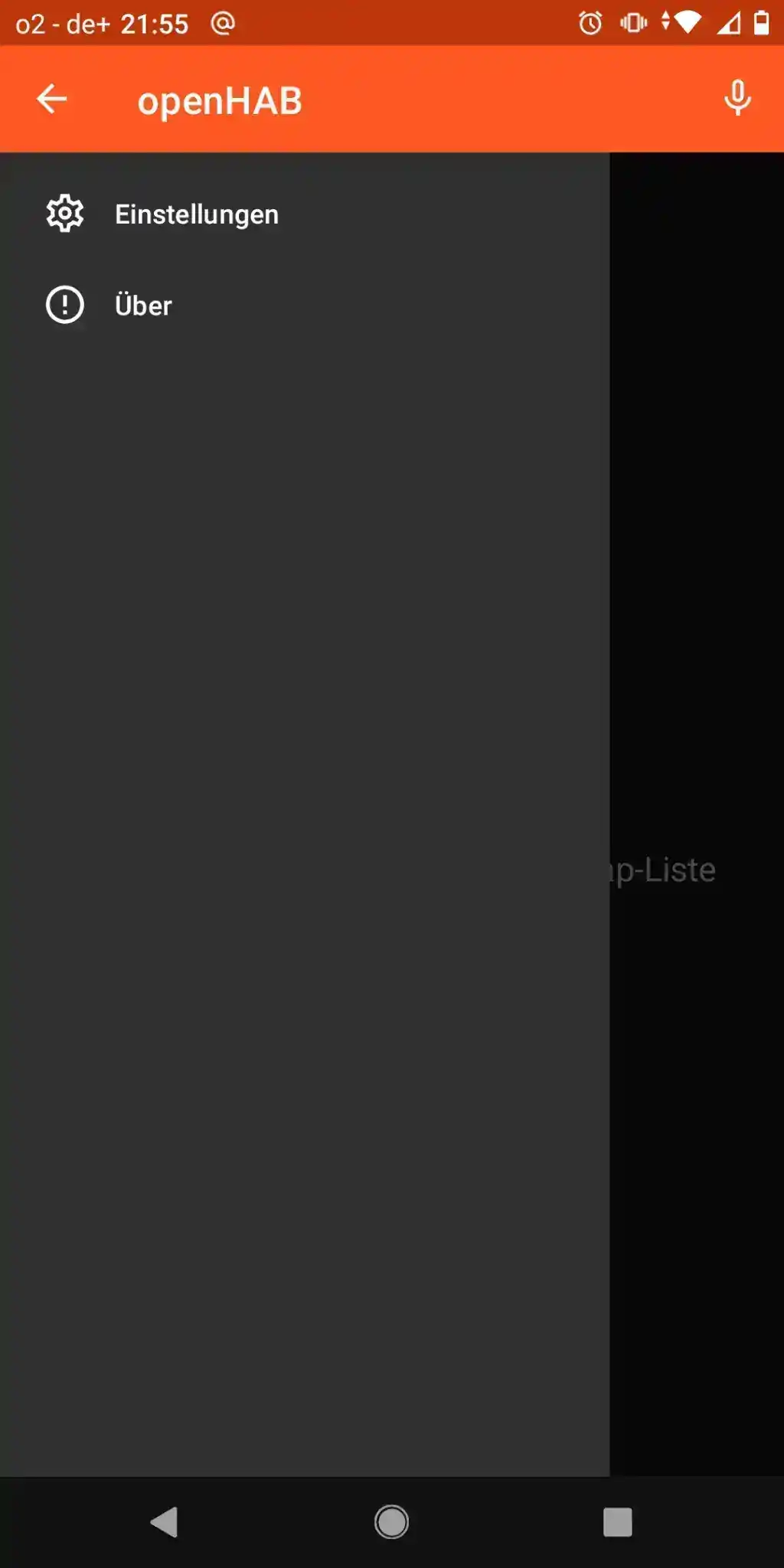
Was wir brauchen: * Ein Androidhandy https://amzn.to/3FQOuCr * Raspberry Pi 4 mit allen Teilen https://amzn.to/3C7hNik * Raspberry Pi 4 einzeln https://amzn.to/3Anip2j * Raspberry Pi 4 Netzteil https://amzn.to/3Ppu4St * Raspberry Pi 4 Gehäuse https://amzn.to/3Qjjmhz * M.2 fürs Argon Gehäuse https://amzn.to/3JSvYdf Um die Openhab App auf Android zum laufem zu bekommen benötigt man zuerst einen Token. Dieser wird über das Webinterface von Openhab unter "Admin" -> "Erstelle neuen API Token" erzeugt.  Hier nun den User, Passwort und einen Tokennamen angeben und "Neuen Token erstellen" drücken.  Nun wird der Token angezeigt und wir können diesen aufs Handy kopieren, z.B. per Signal, Whatsapp oder Telegram.  Die App gibt es im Playstore unter https://play.google.com/store/apps/details?id=org.openhab.habdroid Wenn man nun die App startet, wird im WLAN erstmal nach einem Server gesucht  Bei mir hat er nie einen gefunden, also rechts auf den Hamburger und Einstellungen auswählen  Unter Einstellungen nun auf Server hinzufügen  Dann auf "Lokal" </a>
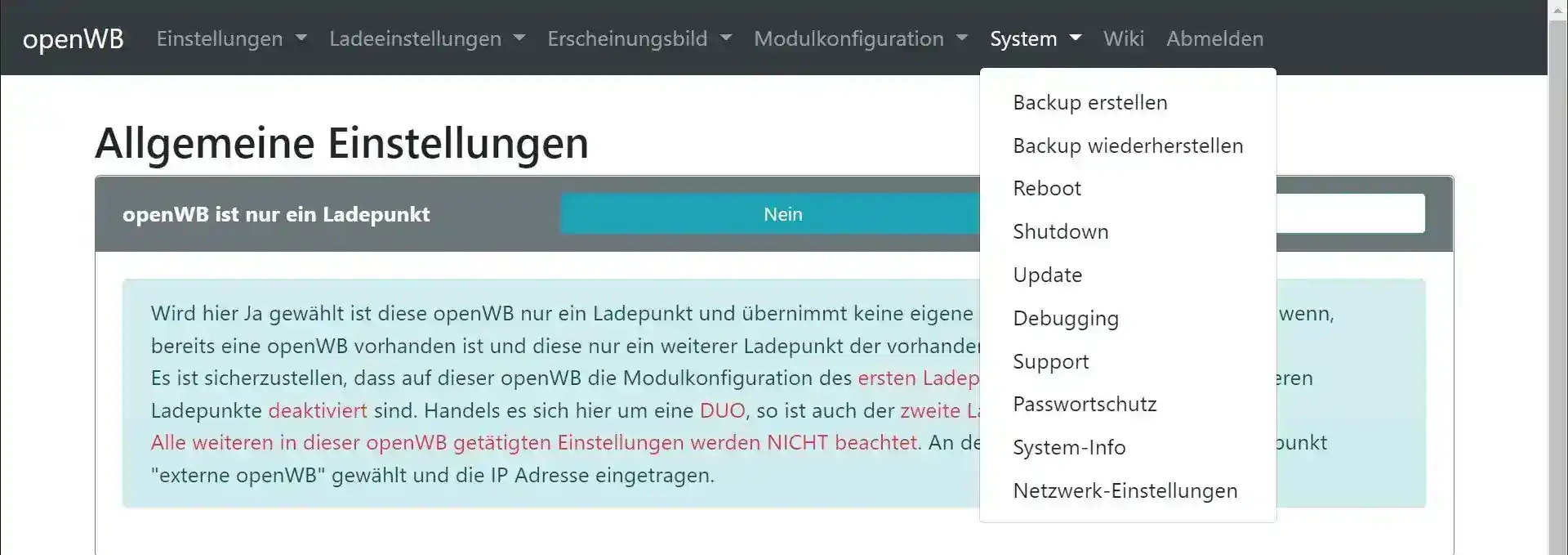
12/13/2022 9:11:08 PM by Chris 3310OpenWB Skripte anpassen
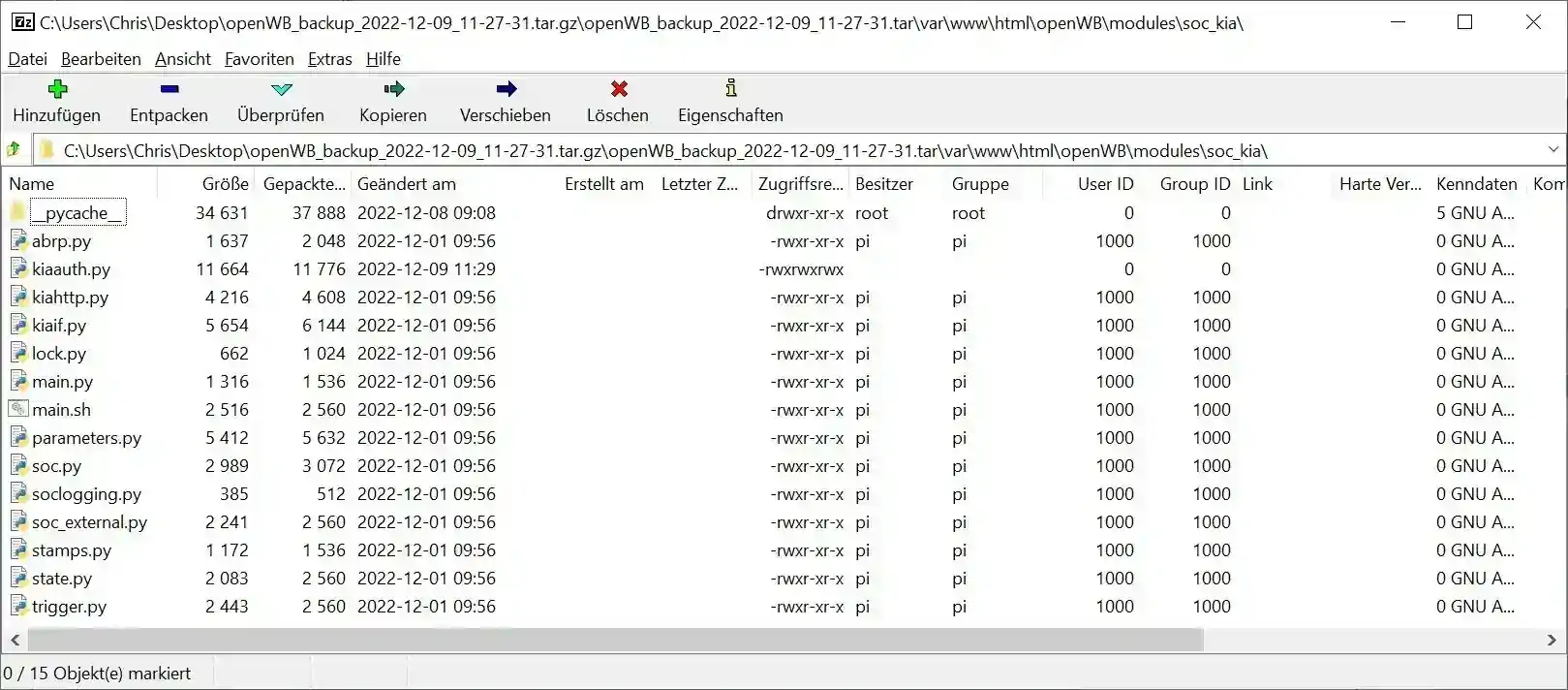
Bei meiner OpenWB gab es das Problem, das Hyundai etwas am Login geändert hat und meine OpenWB somit keinen Zugriff mehr auf mein Auto hatte. Im Nightlybuild war das bereits gefixt, nicht aber im Stable. Aus Gründen darf man auch nicht mehr per SSH auf die OpenWB und so musste ein anderer Weg her um die eine Datei zu tauschen. Im Forum gabs dann den Tipp ein Backup zu machen.  Dann das Backup mit 7zip öffnen und die eine Datei aus Github rein schieben.  Das Skript lag unter https://github.com/snaptec/openWB/blob/master/modules/soc_kia/kiaauth.py und nach dem Runterladen und Drag'n'Drop in das Archive habe ich das Backup wieder eingespielt, OpenWB neu gestartet und mein Auto wurde wieder von der OpenWB ausgelesen.
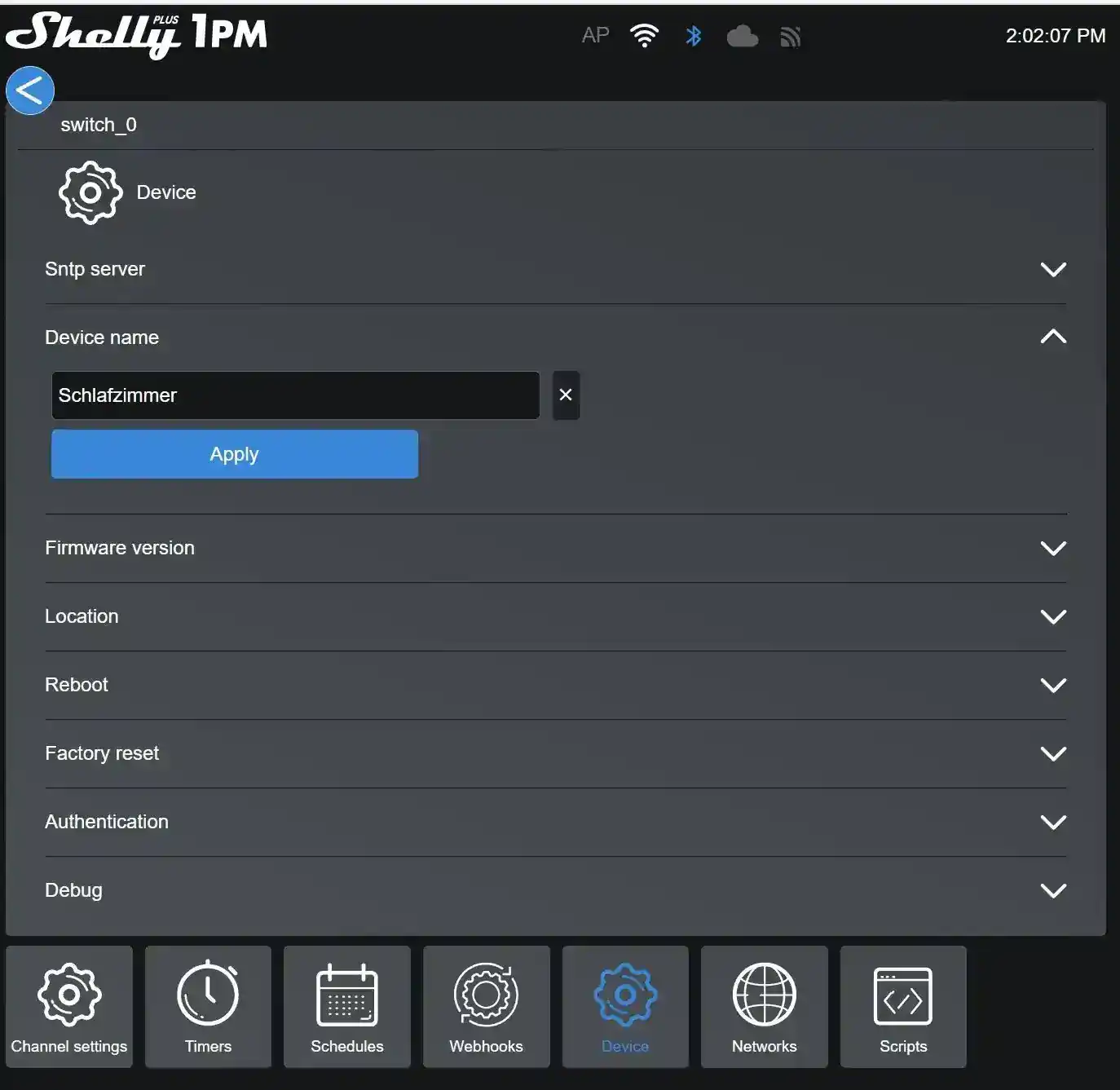
12/13/2022 2:09:25 PM by Chris 2301Shellys einrichten
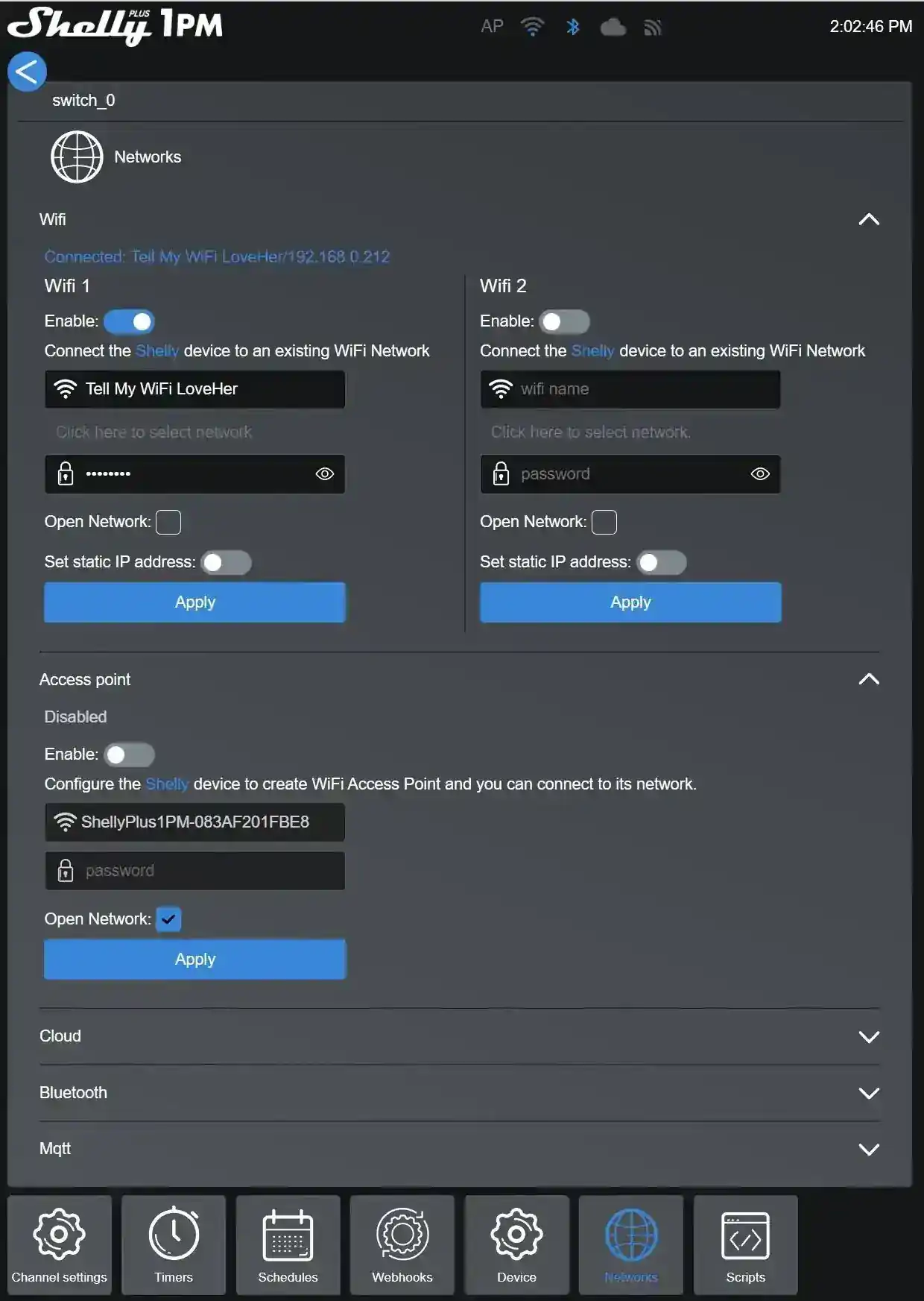
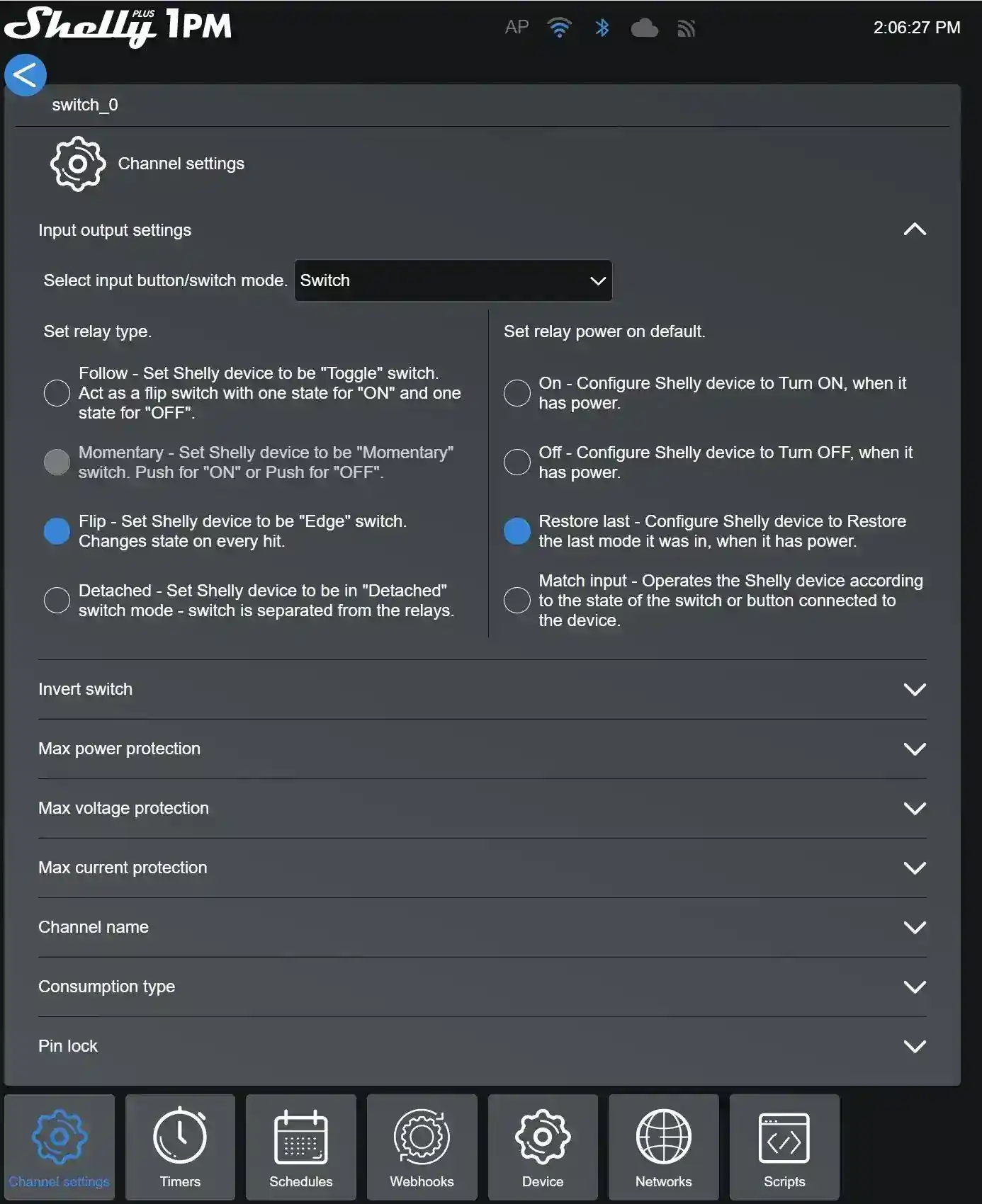
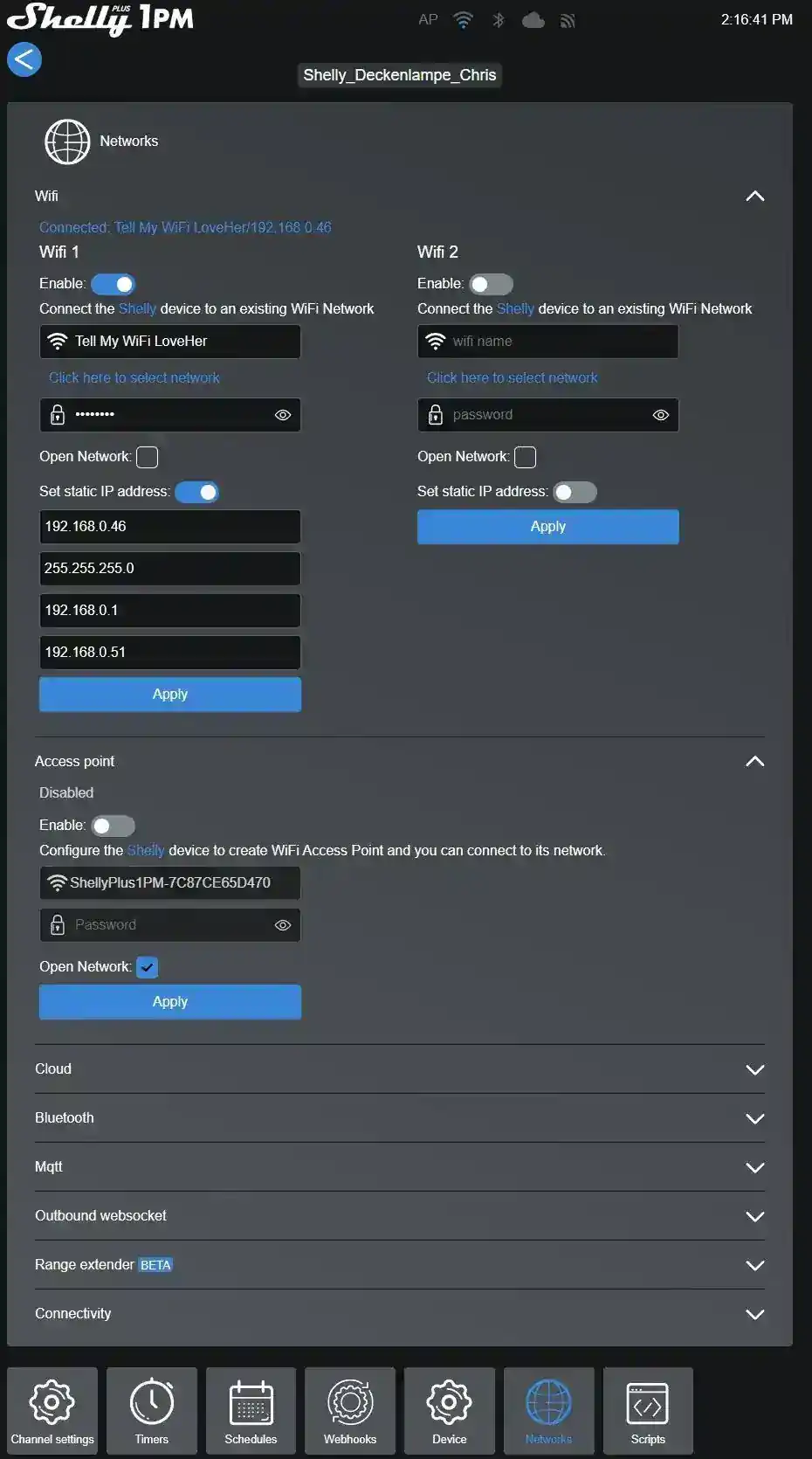
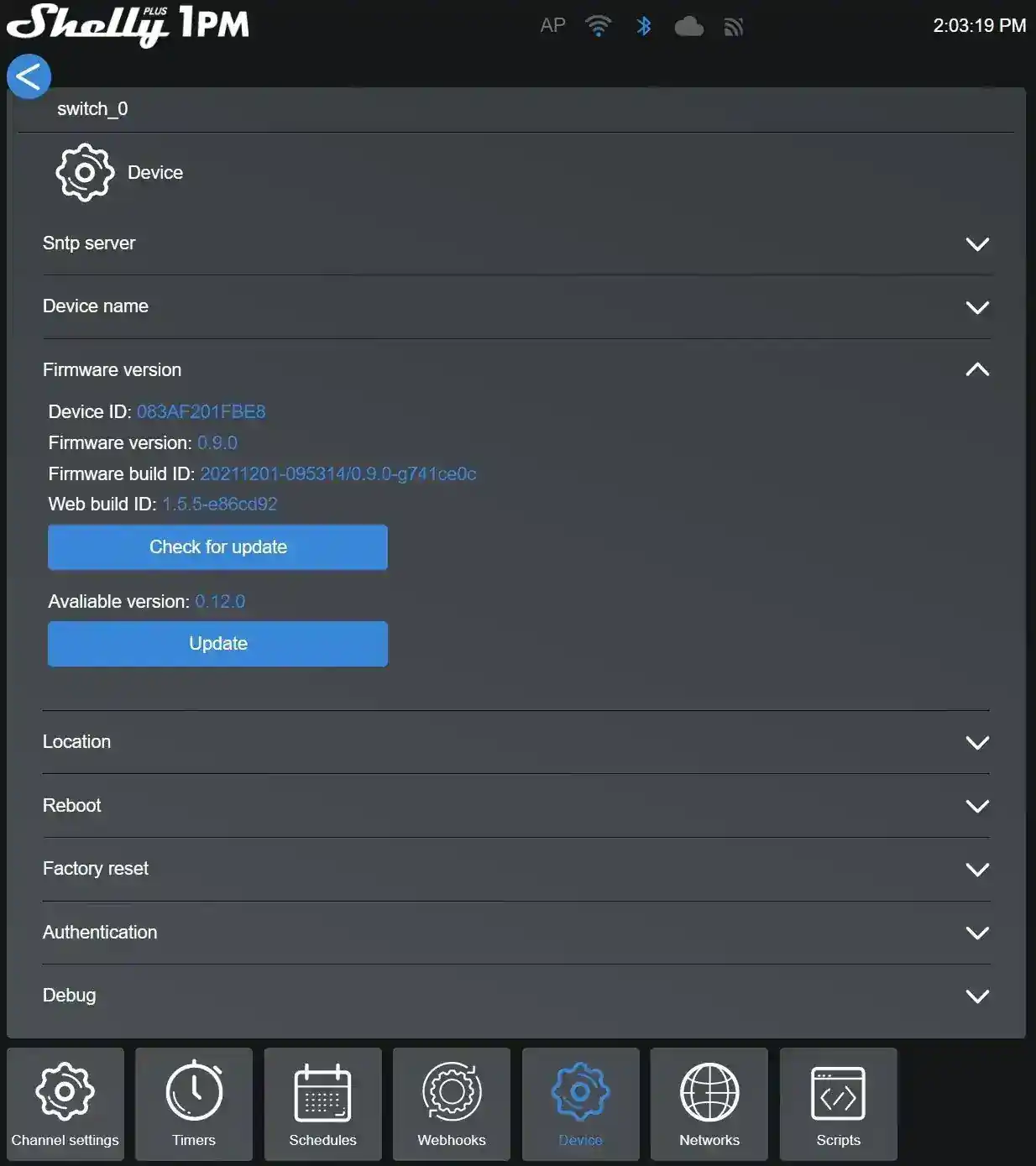
Was wir brauchen: * Shelly Plus 1 PM https://amzn.to/3UThVrK Sobald der Shelly verkabelt ist, fängt dieser an rot zu blinken und startet einen Hotspot mit einem Namen wie "ShellyPlus1PM-083AF201FBE8". Mit diesem Verbindet man sich. Auf dem Handy muss man dann noch unter Android sagen das man auch ohne Internet mit dem WLAN verbunden bleiben will. Schritt 1: Unter Device den Namen des Geräts vergeben  Schritt 2: Unter Networks und Wifi den Shelly mit dem regulären WLAN verbinden. Wenn die Verbindung steht, wird eine IP angezeigt. Daraufhin kann man den Hotspot beenden und sich über die neue IP im regulären WLAN verbinden.  Schritt 3: Nun in den Channel Settings unter Input output den Schalter auf Flip und "Power default" auf "Restore last" stellen.  Schritt 4: Wenn nun alles läuft, vergebe ich gerne eine statische IP. Hier die Werte für IP, Gateway, DNS und Mask setzen.  Schritt 5: Firmwareupdate machen und noch mal alles testen  Fertig
12/12/2022 2:20:44 PM by Chris 2360Fritzbox Reboot aus Openhabian per Regel
Was wir brauchen: * Fritzbox https://amzn.to/3Pm0zCF * Raspberry Pi 4 mit allen Teilen https://amzn.to/3C7hNik * Raspberry Pi 4 einzeln https://amzn.to/3Anip2j * Raspberry Pi 4 Netzteil https://amzn.to/3Ppu4St * Raspberry Pi 4 Gehäuse https://amzn.to/3Qjjmhz * M.2 fürs Argon Gehäuse https://amzn.to/3JSvYdf Zuerst müssen wir das [EXEC Binding](https://www.openhab.org/addons/bindings/exec/) installieren. Dann die Whitelist öffnen ``` BASH sudo nano /etc/openhab/misc/exec.whitelist ``` und um diesen Befehl erweitern ``` BASH sh /home/openhabian/fritzboxreboot.sh ``` Nun legen wir die Rebootdatei an ``` BASH sudo nano /home/openhabian/fritzboxreboot.sh ``` Der Code ist dreist bei Nico Hartung geklaut ``` BASH #!/bin/bash ####################################################### ### Autor: Nico Hartung <nicohartung1@googlemail.com> # ####################################################### # Skript sollte ab FritzOS 6.0 (2013) funktioneren - also auch für die 6.8x und 6.9x # Dieses Bash-Skript nutzt das Protokoll TR-064 nicht die WEBCM-Schnittstelle # http://fritz.box:49000/tr64desc.xml # https://wiki.fhem.de/wiki/FRITZBOX#TR-064 # https://avm.de/service/schnittstellen/ # Thanks to Dragonfly (https://homematic-forum.de/forum/viewtopic.php?t=27994) ###=======### # Variablen # ###=======### IPS="192.168.0.1" FRITZUSER="FritzHub" FRITZPW="FritzPass" ###====### # Skript # ###====### location="/upnp/control/ ``` ... <a href="/Blog/ViewPosting/12/fritzbox-reboot-aus-openhabian-per-regel">(Weiterlesen)</a>
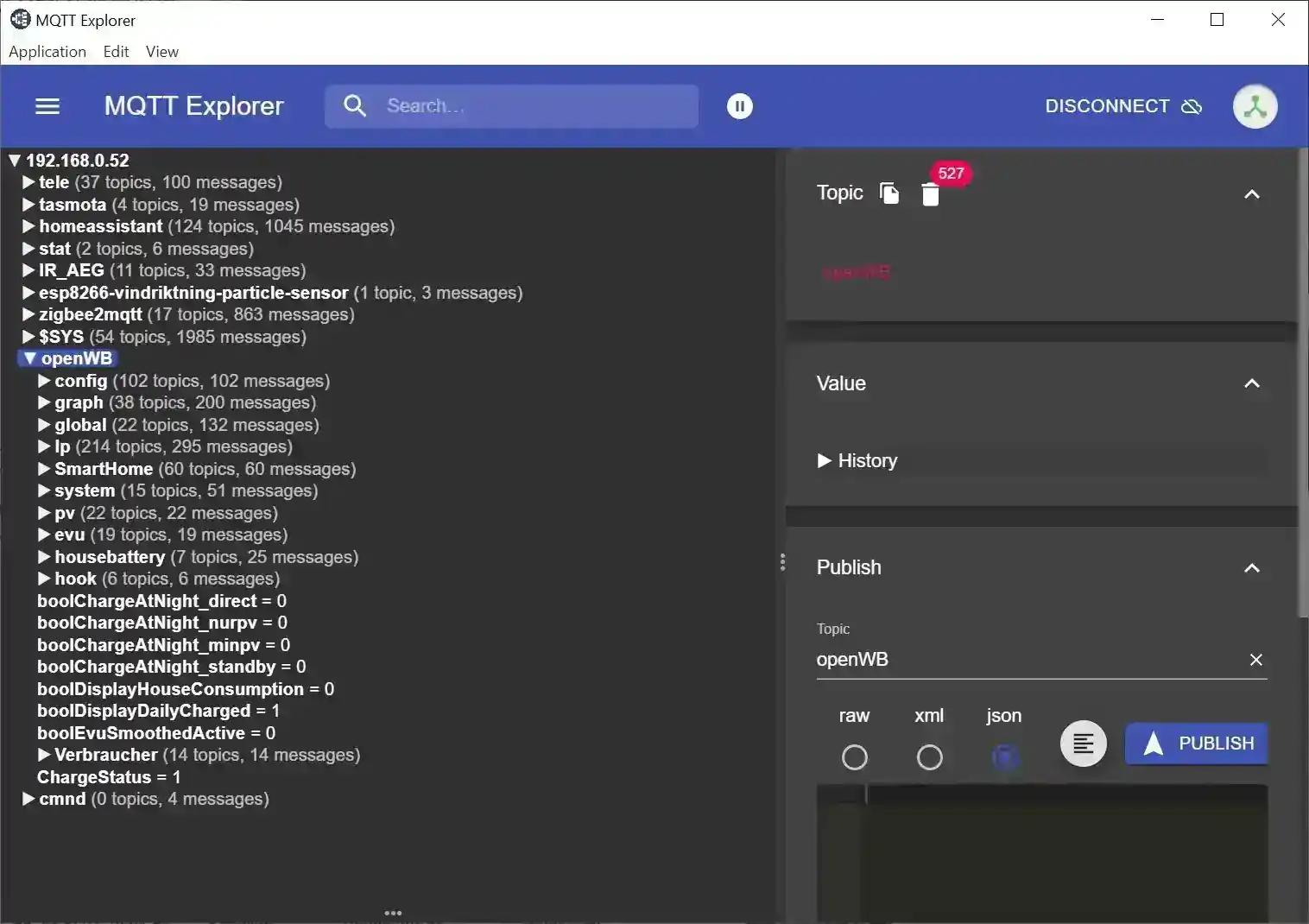
12/8/2022 11:29:28 PM by Chris 2434OpenWB Bridge Mode in Mosquitto
In meinem Fall per SSH auf Openhabian ``` BASH ssh user@ip ``` Dann die mosquitto.conf anpassen ``` BASH sudo nano /etc/mosquitto/mosquitto.conf ``` Am Ende hinzufügen ``` BASH #========================================================= # Bridges #========================================================= connection openWB address 192.168.0.13:1883 topic openWB/# both 2 start_type automatic local_clientid rem.mosquitto ``` Speichern und neu starten ``` BASH /etc/init.d/mosquitto restart ``` Fertig 
12/7/2022 11:45:42 PM by Chris 2304Neue Batterie in einen Dacia Schlüssel
Benötigte Teile: * CR 2032 3V Batterie https://amzn.to/3Tz8HjH * Werkzeug zum öffnen https://amzn.to/3A7TWx9 Wenn man die Batterie und das Set hat am besten einen Bit mit extrem flachen Schlitz nehmen und im hinterem Teil einführen. Den Deckel abhebeln und dann die Batterie wechseln     Danach musste ich den Schlüssel einmal ins Auto stecken und den Motor starten, dann ging auch Funk wieder.
11/13/2022 10:35:39 PM by Chris 3977Autocomplete Box mit JavaScript und C# in MVC
Der JS und HTML Code ist von hier übernommen: https://www.codexworld.com/autocomplete-textbox-multiple-values-jquery-php-mysql/ Erstmal die Vorlage ``` HTML <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> ``` ``` JS <script> $(function() { function split( val ) { return val.split( /,\s*/ ); } function extractLast( term ) { return split( term ).pop(); } $( "#skills" ).bind( "keydown", function( event ) { if ( event.keyCode === $.ui.keyCode.TAB && $( this ).autocomplete( "instance" ).menu.active ) { event.preventDefault(); } }) .autocomplete({ minLength: 1, source: function( request, response ) { // delegate back to autocomplete, but extract the last term // $.getJSON("skills.php", { term : extractLast( request.term )},response); //orginal .getJSON("/Blog/Tags", { term : extractLast( request.term )},response); //meine anpassung }, focus: function() { // prevent value inserted on focus return false; }, select: function( event, ui ) { var terms = split( this.value ); // remove the current input terms.pop(); // add the selected item ``` ... <a href="/Blog/ViewPosting/9/autocomplete-box-mit-javascript-und-c#-in-mvc">(Weiterlesen)</a>
7/8/2022 10:22:21 PM by Chris 1981C# WCF System.ServiceModel.QuotaExceededException
Wenn man die Meldung ```System.ServiceModel.QuotaExceededException: "Die erforderliche Größe zum Speichern der XML-Inhalte überschreitet das Pufferkontingent."``` bekommt, dann hat Stackoverflow die Lösung https://stackoverflow.com/questions/21259954/wcf-error-the-size-necessary-to-buffer-the-xml-content-exceeded-the-buffer-quot#21263803 Ich kopiere mal die Lösung: ``` csharp public class MaxFaultSizeBehavior : IEndpointBehavior { private readonly int _size; public MaxFaultSizeBehavior(int size) { _size = size; } public void Validate(ServiceEndpoint endpoint) { } public void AddBindingParameters(ServiceEndpoint endpoint, BindingParameterCollection bindingParameters) { } public void ApplyDispatchBehavior(ServiceEndpoint endpoint, EndpointDispatcher endpointDispatcher) { } public void ApplyClientBehavior(ServiceEndpoint endpoint, ClientRuntime clientRuntime) { clientRuntime.MaxFaultSize = _size; } } ``` In dem Posting wird dieser Code zum Hinzufügen vorgeschlagen: ``` csharp _client = new MyServiceClient(); ((ClientBase<IMyService>) _client).Endpoint.Behaviors.Add(new MaxFaultSizeBehavior(1024000)); ``` aber bei mir wars ``` csharp _client = new MyServiceClient(); ((ClientBase<IMyService>) _client).Endpoint.EndpointBehaviors.Add(new MaxFaultSizeBehavior(int.MaxValue)); ``` ... <a href="/Blog/ViewPosting/8/c#-wcf-system.servicemodel.quotaexceededexception">(Weiterlesen)</a>
7/7/2022 10:22:21 PM by Chris 2414markdown-it and highlightjs in MVC APSNetCore .NET6.0
markdown-it mit highlight.js in ASP.NET MVC als reines JavaScript https://highlightjs.org/ https://markdown-it.github.io/ C# Code für das Posting ``` C# @section Scripts{ <script type="text/javascript" > $(document).ready(function() { postingsMD = {}; @foreach(var posting in Model) { @Html.Raw("postingsMD[" + posting.Id + "] = $(\'.blog-content" + posting.Id + "').html().replace(/&/g, \"&\").replace(/</g, \"<\").replace(/>/g, \">\").replace(/"/g, \"\\\"\").replace(/'/g, \"'\");") } var md = window.markdownit({ html: true, linkify: true, typographer: true }); $.map( postingsMD, function( val, i ) { $('.blog-content' + i).html(md.render(val)) }); hljs.highlightAll(); }); </script> } <p class="@Html.Raw("blog-content" + posting.Id)">@posting.Text</p> ``` HTML Code im Header ``` HTML <link href="/lib/highlightjs/styles/default.min.css" rel="stylesheet" > ``` HTML Code am Ende ``` HTML <script src="/js/jquery.min.js"></script> <script src="/lib/markdown-it-13.0.1/markdown-it.js"></script> <script src="/lib/highlightjs/highlight.min.js"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html> ``` ... <a href="/Blog/ViewPosting/7/markdown-it-and-highlightjs-in-mvc-apsnetcore-.net6.0">(Weiterlesen)</a>
7/6/2022 10:22:21 PM by Chris 2538Rolläden über OpenHab steuern
Teile: Raspberry Pi 4 mit allen Teilen: https://amzn.to/3C7hNik Raspberry Pi 4 einzeln: https://amzn.to/3Anip2j Raspberry Pi 4 Netzteil: https://amzn.to/3Ppu4St Raspberry Pi 4 Gehäuse: https://amzn.to/3Qjjmhz M.2 fürs Argon Gehäuse: https://amzn.to/3JSvYdf D1 Mini ESP32 für Fornotron / Tronferno-Mcu: https://amzn.to/3QFhn6W Trigger: When LokaleZeit_DateTime changed Skript: ``` JS var telegram = Java.type('org.openhab.core.model.script.actions.Things').getActions('telegram', 'telegram:telegramBot:189b9xxxxxx'); var time = new Date(); var storedStatusRolllaeden = 'storedStatusRolllaeden'; var storedStatusRunterJonas = 'Rolllaeden_StatusRunterJonas'; var storedStatusRunterAlle = 'Rolllaeden_StatusRunterAlle'; var storedStatusHochAlle = 'Rolllaeden_StatusHochAlle'; var kinderzimmer = 'TFMCU_RollaedenKinderzimmer'; var gaestezimmer = 'TFMCU_RollaedenGaestezimmer'; var kueche = 'TFMCU_RollaedenKueche'; var schlafzimmer = 'TFMCU_RollaedenSchlafzimmer'; var wohnzimmer = 'TFMCU_RollaedenWohnzimmer'; if (typeof this.storedValues === 'undefined') { this.storedValues = []; } var StatusRolllaedenAlleHoch = 0; var StatusRolllaedenJonasRunter = 1; var StatusRolllaedenAlleRunter = 2; if( this.storedValues[storedStatusRolllaeden] != StatusRolllaedenJonasRunter && this.storedValues[storedStatusRolllaeden] != StatusRolllaedenAlleRunter && this.storedValues[storedStatusRolllaeden] ! ``` ... <a href="/Blog/ViewPosting/6/rolläden-über-openhab-steuern">(Weiterlesen)</a>
7/5/2022 10:22:21 PM by Chris 4059zigbee2mqtt mit DeConz und Ikea Starkvind
Teile: Raspberry Pi 4 mit allen Teilen: https://amzn.to/3C7hNik Raspberry Pi 4 einzeln: https://amzn.to/3Anip2j Raspberry Pi 4 Netzteil: https://amzn.to/3Ppu4St Raspberry Pi 4 Gehäuse: https://amzn.to/3Qjjmhz M.2 fürs Argon Gehäuse: https://amzn.to/3JSvYdf ConBee II ZigBee USB Stick: https://amzn.to/3w4yffB usb pfad raussuchen: ``` Bash ls -la /dev/serial/by-id/ ``` docker-compose.yml anpassen https://phoenixnap.com/kb/docker-on-raspberry-pi ``` Bash apt-get install docker-compose service docker start ``` ``` ##docker-compose.yml version: '3.8' auf version: '3.3' ändern, port 8080 auf 8181 version: '3.3' services: zigbee2mqtt: container_name: zigbee2mqtt restart: unless-stopped image: koenkk/zigbee2mqtt volumes: - ./zigbee2mqtt-data:/app/data - /run/udev:/run/udev:ro ports: - 8181:8181 environment: - TZ=Europe/Berlin devices: - /dev/ttyACM0:/dev/ttyACM0 ##zigbee2mqtt-data/configuration.yaml , port 8080 auf 8181, adapter hinzufügen # Let new devices join our zigbee network GNU nano 5.4 configuration.yaml * permit_join: true mqtt: base_topic: zigbee2mqtt server: 'mqtt://192.168.0.**:1883' user: ****** password: ****** serial: adapter: deconz port: /dev/ttyACM0 frontend: port: 8181 ## alternative: ``` ... <a href="/Blog/ViewPosting/4/zigbee2mqtt-mit-deconz-und-ikea-starkvind">(Weiterlesen)</a>
7/3/2022 10:22:21 PM by Chris 2827ZigBee im Raspberry Pi 4 mit DeConz und Ikea Starkvind
Teile: Raspberry Pi 4 mit allen Teilen: https://amzn.to/3C7hNik Raspberry Pi 4 einzeln: https://amzn.to/3Anip2j Raspberry Pi 4 Netzteil: https://amzn.to/3Ppu4St Raspberry Pi 4 Gehäuse: https://amzn.to/3Qjjmhz M.2 fürs Argon Gehäuse: https://amzn.to/3JSvYdf ConBee II ZigBee USB Stick: https://amzn.to/3w4yffB https://coldcorner.de/2018/04/02/deconz-hue-bridge-auf-dem-raspberry-pi-emulieren/ http://phoscon.de/en/conbee2/install#raspbian port umstellen (muss nach jedem update geprüft werden, zb beim wechsel von stable auf beta) reboot install deconz binding taucht dann als thing in inbox auf add as thing config pending unter things in phoscon auf hamburger klicken -> einstellungen / gateway -> erweitern -> app verbinden, das binding verbindet sich automatisch wenn alles läuft, firmware update prüfen (einstellungen gateway allgemein) und gateway neu starten (einstellungen gateway power) ``` Bash sudo sh -c "echo 'deb http://phoscon.de/apt/deconz $(lsb_release -cs)-beta main' > /etc/apt/sources.list.d/deconz.list" ``` Am Ende konnte DeConz kein Starkvind, hab dann auf ZigBee2MQTT gewechselt
7/2/2022 10:22:21 PM by Chris 2593DotNet unter Linux
--> https://www.roundthecode.com/dotnet/asp-net-core-web-hosting/how-to-install-an-asp-net-core-in-net-5-app-on-ubuntu-20-04 https://www.how2shout.com/linux/3-ways-to-install-net-6-dotnet-on-ubuntu-20-04-lts-focal-fossa/ ``` Bash wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb dpkg -i packages-microsoft-prod.deb aptitude update aptitude install -y apt-transport-https && aspnetcore-runtime-5.0 aptitude install Apache2 a2enmod rewrite && a2enmod proxy && a2enmod proxy_http && a2enmod headers && a2enmod ssl nano /etc/apache2/sites-enabled/dotNet5.conf ``` ``` <VirtualHost *:*> RequestHeader set "X-Forwarded-Proto" expr=%{REQUEST_SCHEME} </VirtualHost> <VirtualHost cschmidt.eu:80> ProxyPreserveHost On ProxyPass / http://127.0.0.1:5000/ ProxyPassReverse / http://127.0.0.1:5000/ ServerName cschmidt.eu ServerAlias cschmidt.eu ErrorLog ${APACHE_LOG_DIR}api-error.log CustomLog ${APACHE_LOG_DIR}api-access.log common </VirtualHost> ``` asp-net core web app erstellen und per ftp in /var/www/cschmidt-cms publishen ``` Bash nano /etc/systemd/system/cschmidt-cms.service ``` ``` [Unit] Description=cschmidt-cms [Service] WorkingDirectory=/var/www/cschmidt-cms/ ExecStart=/usr/bin/dotnet /var/www/cschmidt-cms/cschmidt-cms.dll Restart=always # Restart service after 10 seconds if the dotnet service crashes: RestartSec=10 KillSignal=SIGINT SyslogIdentif ``` ... <a href="/Blog/ViewPosting/2/dotnet-unter-linux">(Weiterlesen)</a>
7/1/2022 10:22:21 PM by Chris 2676Openhabian Benachrichtung bei Waschmaschine / Spühlmaschine / Trockner fertig
Teile: Raspberry Pi 4 mit allen Teilen: https://amzn.to/3C7hNik Raspberry Pi 4 einzeln: https://amzn.to/3Anip2j Raspberry Pi 4 Netzteil: https://amzn.to/3Ppu4St Raspberry Pi 4 Gehäuse: https://amzn.to/3Qjjmhz M.2 fürs Argon Gehäuse: https://amzn.to/3JSvYdf Shelly Plug S für Strommessung: https://amzn.to/3phUrz1 Shelly Plus 1PM 2er Pack https://amzn.to/3Ct9EoT **Admin** -> **Einstellungen** -> **Rules** -> + Name eingeben No template Trigger: ShellyPlugSSpuehlmaschine_Leistung oder SP112_WaschmaschineENERGYPower und changed \ Then: Run Script -> Design with Blockly Regel wie gewünscht zusammenklicken. Ich hab ein if do else if in dem die leistung auf > 2 geprüft wird. dann wird eine variable auf 1 gesetzt. im else if wird auf leistung < 2 und variable == 1 geprüft. wenn das zutrifft wird variable wieder auf 0 gesetzt. dazwischen kann man die notifys machen. speichern und einmal als code anzeigen lassen, dann sollte alles als ECMA Skript zu sehen sein. bei mir war jetzt das problem das die leistung / power immer mit Watt / W am ende war. Das korrigieren wir jetzt im ECMA Skript / JavaScript. Am Ende sollte das so aussehen. FYI hier ist das Telegrambinding installiert. ``` js var status2; var things = Java.type('org.openhab.core.model.script.actions.Things'); var state = itemRegistry.getItem('ShellyPlugSSpuehlmaschine_Leistung').getState(); var watt = parseFloat(state);//.replace("W", ""); if (watt > 2) { things.getActions('telegram', 'telegram ``` ... <a href="/Blog/ViewPosting/1/openhabian-benachrichtung-bei-waschmaschine---spühlmaschine---trockner-fertig">(Weiterlesen)</a>
6/30/2022 10:22:21 PM by Chris 2808